- CV examples UK
- Accounting CV examples
- Administration & Office CV examples
- Animal Care CV examples
- Automotive CV examples
- Banking & Finance CV examples
- Beauty & Wellness CV examples
- Business Operations CV examples
- Computer Software CV examples
- Construction CV examples
- Creative & Arts CV examples
- Driving & Logistics CV examples
- Engineering CV examples
- Government & Public Service CV examples
- Graduate CV examples
- Healthcare CV examples
- Hospitality CV examples
- Human Resources CV examples
- Information Technology CV examples
- Junior CV examples
- Legal CV examples
- Management & Leadership CV examples
- Manufacturing & Factory CV examples
- Marketing CV examples
- Media CV examples
- Personal Services CV examples
- Property CV examples
- Retail CV examples
- Sales CV examples
- Science CV examples
- Social Services CV examples
- Sports & Fitness CV examples
- Student CV examples
- Teaching & Education CV examples
- Travel CV examples
When you’re trying to write an impressive CV, it helps to have an example of a good CV for guidance and inspiration. Our CV examples show you the exact format and structure that your CV needs, if you want to attract employers and secure job interviews.
Check out our selection of professional CV samples, or search for your industry or career stage to find a personalised CV to match your needs.
CV examples UK
Accounting CV examples
From Payroll Assistant to Chartered Accountant, find the perfect CV sample to get noticed and land your dream accounting job.
Administration & Office CV examples
From Office Administrator to Executive Assistant, find a good CV example to secure your next office-based role.
Animal Care CV examples
From Veterinary Assistant to Animal Shelter Worker, explore CV examples to help you stand out in animal care roles.
Automotive CV examples
From Mechanic to Vehicle Sales Consultant, discover the perfect CV to accelerate your career in the automotive industry.
Banking & Finance CV examples
From Bank Teller to Financial Analyst, find the best CV samples to boost your prospects in banking and finance.
Beauty & Wellness CV examples
From Beauty Therapist to Personal Trainer, browse CV templates designed to enhance your beauty and wellness career.
Business Operations CV examples
From Operations Manager to Project Coordinator, uncover CV examples that can elevate your role in business operations.
Computer Software CV examples
From Software Developer to IT Support Specialist, explore good CV examples to help you excel in the software industry.
Construction CV examples
From Carpenter to Site Manager, find the right CV example to build a strong foundation for your construction career.
Creative & Arts CV examples
From Graphic Designer to Fine Artist, discover the perfect CV templates to bring your creative career to life.
Driving & Logistics CV examples
From Delivery Driver to Logistics Coordinator, find the ideal CV sample to help you move ahead in driving and logistics roles.
Engineering CV examples
From Mechanical Engineer to Civil Engineer, explore CV templates to help you design a successful engineering career.
Government & Public Service CV examples
From Civil Servant to Policy Advisor, browse good CV examples tailored to help you succeed in government and public service roles.
Graduate CV examples
From Graduate Trainee to Entry-Level Professional, find the perfect CV examples to kickstart your career after graduation.
Healthcare CV examples
From Healthcare Assistant to Registered Nurse, explore CV examples that will help you make an impact in the healthcare industry.
Hospitality CV examples
From Waiter to Hotel Manager, discover the ideal CV templates to serve your next hospitality role with confidence.
Human Resources CV examples
From HR Assistant to HR Manager, find the best CV examples to shape your success in human resources.
Information Technology CV examples
From IT Technician to Cybersecurity Analyst, explore CV templates designed to help you thrive in the fast-paced IT industry.
Junior CV examples
From Junior Assistant to Trainee Professional, find the perfect CV example to help you get started in your chosen field.
Legal CV examples
From Paralegal to Solicitor, explore CV templates that will help you advance your career in the legal profession.
Management & Leadership CV examples
From Team Leader to Senior Manager, discover CV examples to help you take the next step in your management and leadership journey.
Manufacturing & Factory CV examples
From Machine Operator to Production Manager, find the ideal CV templates to power your success in manufacturing and factory roles.
Marketing CV examples
From Marketing Assistant to Digital Marketing Manager, explore CV examples designed to boost your career in marketing.
Media CV examples
From Journalist to Media Producer, find the best CV templates to help you make your mark in the media industry.
Personal Services CV examples
From Childminder to to Translator, discover tailored CV examples to support your career in personal services.
Property CV examples
From Estate Agent to Property Manager, explore CV templates to help you succeed in the property and real estate sector.
Retail CV examples
From Sales Assistant to Store Manager, discover CV templates to help you thrive in the dynamic world of retail.
Sales CV examples
From Sales Executive to Business Development Manager, find the perfect CV templates to boost your career in sales and close the deal.
Science CV examples
From Research Assistant to Laboratory Manager, explore CV templates that will help you excel in the innovative field of science.
Social Services CV examples
From Support Worker to Social Worker, browse CV templates to make a meaningful impact in social services.
Sports & Fitness CV examples
From Personal Trainer to Fitness Manager, check out CV templates that will support your career growth in sports and fitness.
Student CV examples
From internships to graduate roles, find student CV templates to launch your professional journey with confidence.
Teaching & Education CV examples
From Teaching Assistant to Head Teacher, explore CV templates to guide you towards success in the field of education.
Travel CV examples
From Travel Consultant to Tour Manager, find CV templates to help you navigate a rewarding career in the travel industry.
CV examples with helpful notes to explain why they win interviews and land jobs.

Project Manager CV example
This project manager CV is attractive and professional looking, with a solid grey border to the left and clean simple font throughout. This format allows the candidate to highlight key project management skills such as project planning and achievements such as budget savings.

Graduate CV example
With a bold yet simple top coloured heading, this graduate CV example is modern and eye-catching, yet still suitable for corporate applications. Plenty of detail has been added to the career summary section, to showcase university work-placements that will catch recruiters’ eyes.

Customer Service CV example
This traditional CV layout makes this customer service CV suitable for applying to any sector, whilst also making the reading experience a breeze for employers. The candidate highlights vital customer service skills in their core-skills section such as complaint handling and sales.

Finance CV example
This slick finance CV is minimal but brought to life with subtle design features and icons in striking blue. Key financial achievements such as revenue generation and cost saving are highlighted and quantified.

Graphic Design CV example
This graphic design CV balances style with functionality by incorporating a left mint-green bar to host contact details and core skills, whilst the main section gives the candidate plenty of room to show off their graphic design work experience.

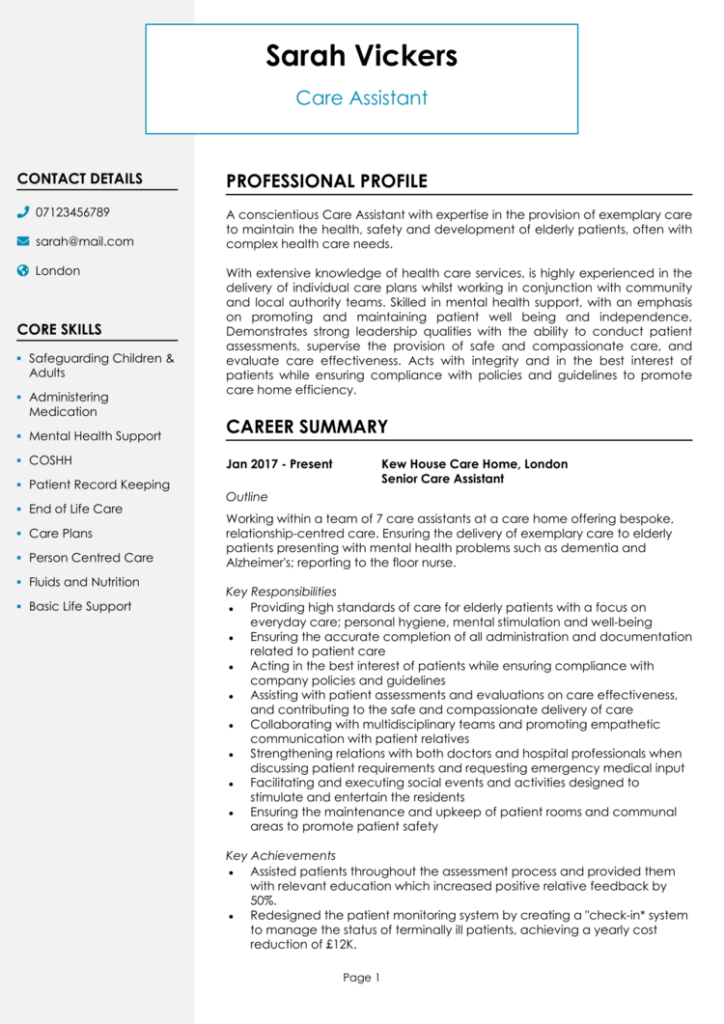
Support Worker CV example
With a subtle design elements and colour-scheme, this support worker CV provides the perfect balance of attractive looks, and a seamless reading experience – allowing the candidate to standout but still convey a serious message about their skills and care qualifications.
How to write an effective CV that will wow recruiters, and have hiring managers desperate to interview you
Use our CV examples
Make the most of our extensive library of good CV examples. Find a CV that closely matches your job and career stage – then use it to guide and inspire you through the writing of your own CV.


Format your CV for success
When formatting your CV, use a clean font and simple colour scheme, combined with clear sections divided by headings and borders – to create a professional format and easy reading experience for hiring managers.
Write a winning CV profile
Head your CV with an attention-grabbing CV profile – a 3-6 sentence paragraph which summarises your experience, skills, and suitability for the job. This will ensure you get noticed by recruiters.


Highlight key skills
Create a bullet-pointed core skills section at the top of your CV to highlight your most in-demand skills to hiring managers, and ensure they don’t get missed.
Showcase your work experience
Prove your value to employers by listing your previous work experience in detail, breaking each job into short impactful bullet-points which highlight key responsibilities and quantified achievements.


Detail your education
Show employers that you are qualified for the job by including a dedicated education section to showcase all of your academic and vocational qualifications.
What is the ideal length of a CV?
The ideal length of a CV is typically two pages. This length allows you to provide a comprehensive overview of your experience and skills without overwhelming the reader. For more senior positions, a CV may extend to three pages, but it’s important to remain concise and relevant. Tailor the length based on your career stage and the complexity of your work history.
What information should be included in a CV?
A CV should include your contact details, a CV profile, core skills section, work experience, education, and certifications. Additionally, you may include sections for awards, publications, and relevant projects if applicable. Your contact details should be prominently displayed at the top, followed by a brief CV profile that highlights your key experience and suitability. Each section should be clearly marked and well-organised to ensure readability.
How should I format my CV?
Your CV should be written using a word processor (such as Google Docs) and formatted with clear headings, bullet points, and consistent font styles and sizes. Use a clean, professional layout with plenty of white space to enhance readability. Ensure that your name and contact information are at the top, followed by sections for your CV profile, work experience, education, and skills. Each section should be easy to locate, with dates and job titles clearly stated. Avoid overly complex designs or graphics, and ensure that the content that recruiters want to see is clearly visible. To achieve a professional format, it’s easiest to use our CV builder, but you can also download a free CV template and tailor it to your needs
What are some common mistakes to avoid on a CV?
Common mistakes include typos, grammatical errors, and using an unprofessional email address. Other pitfalls are including irrelevant information, such as personal hobbies that don’t relate to the job, and failing to tailor the CV for each application. Overloading the CV with jargon or buzzwords, and using a one-size-fits-all approach can also be detrimental. Always proofread thoroughly and ensure all information is up-to-date and relevant.
How can I tailor my CV for a specific job?
Tailor your CV by carefully reading the job description and highlighting the required skills and experiences. Modify your CV profile to reflect the specific role and align your work experience to showcase relevant achievements. Use keywords from the job description throughout your CV. Emphasise experiences and skills that directly relate to the job you’re applying for, and consider including a tailored cover letter to complement your CV.
How should I list my work experience on a CV?
List your work experience in reverse chronological order, starting with your most recent position. Include the job title, company name, location, and dates of employment. Provide a brief description of your role and responsibilities, focusing on key achievements and skills developed. Use bullet points for clarity and start each point with a strong action verb. Quantify achievements where possible to demonstrate impact, such as “increased sales by 20%”.
What makes a good CV example?
A good CV example is clear, well-structured, and tailored to the job. It highlights key skills, experience, and achievements concisely, using a professional format that is easy to read. It should also be ATS-friendly, avoiding complex layouts or graphics that could disrupt parsing.