Web developers are the architects of the online world, building everything from sleek personal blogs to complex e-commerce platforms. But before you can wow employers with your programming prowess, you’ll need a CV that hooks them first.
These Web Developer CV examples and guide will show you how to write a good CV that highlights your coding skills, creative problem-solving, and technical expertise to land your next role.
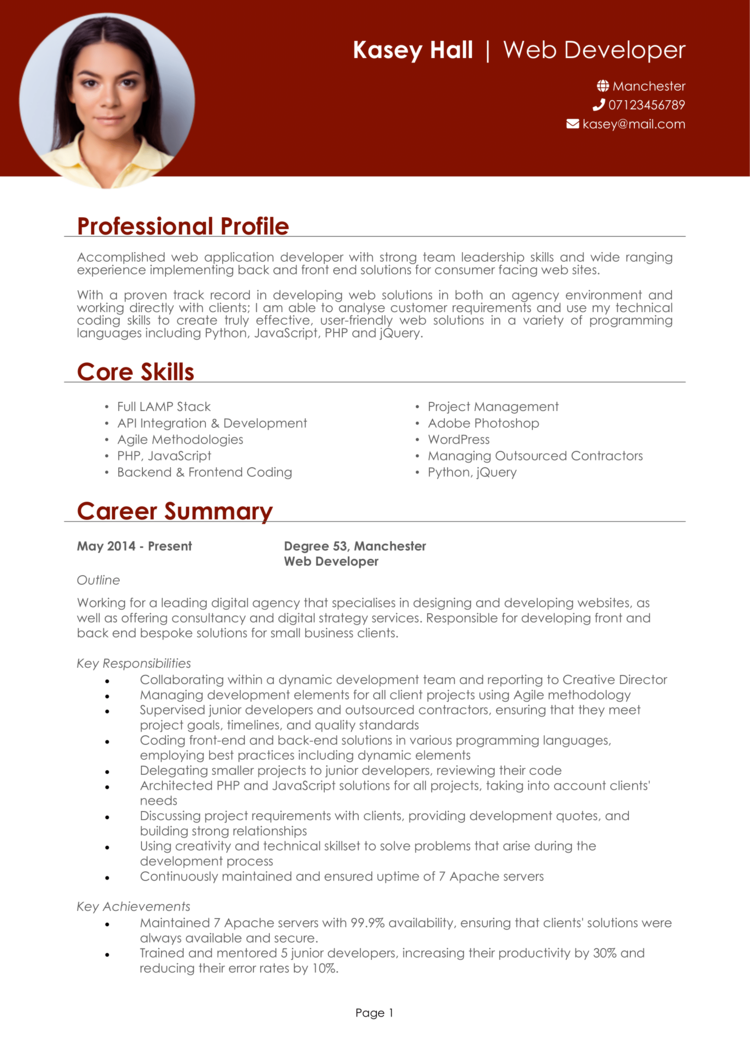
Web Developer CV example

Full Stack Developer CV example

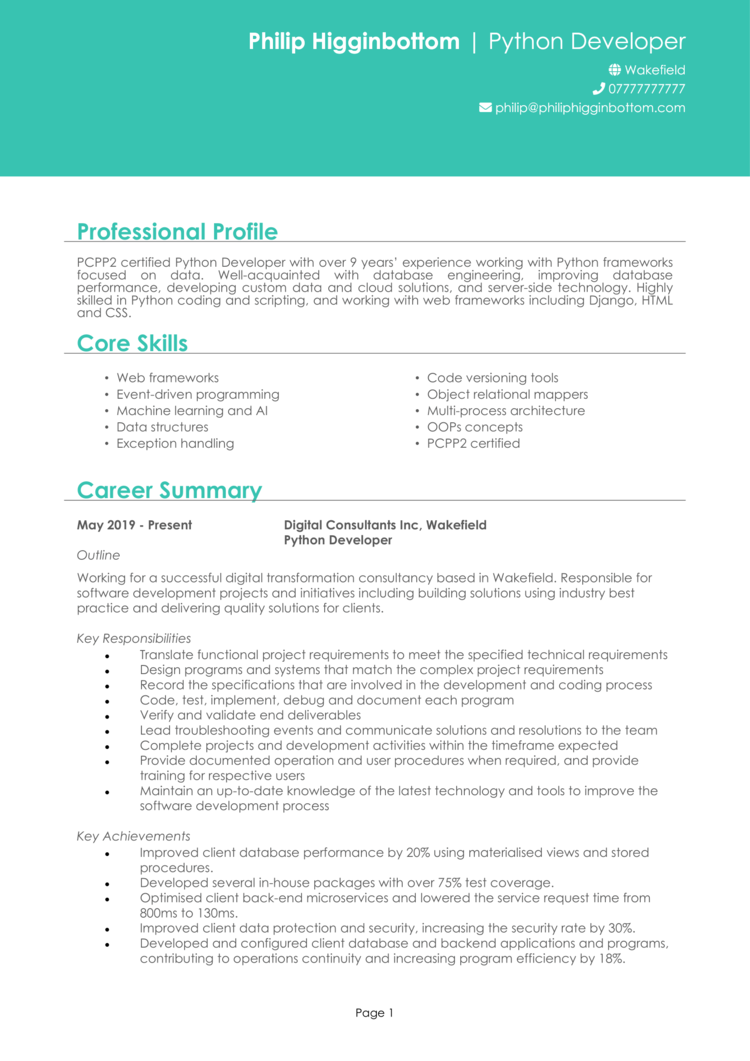
Python Developer CV example

Magento Developer CV example

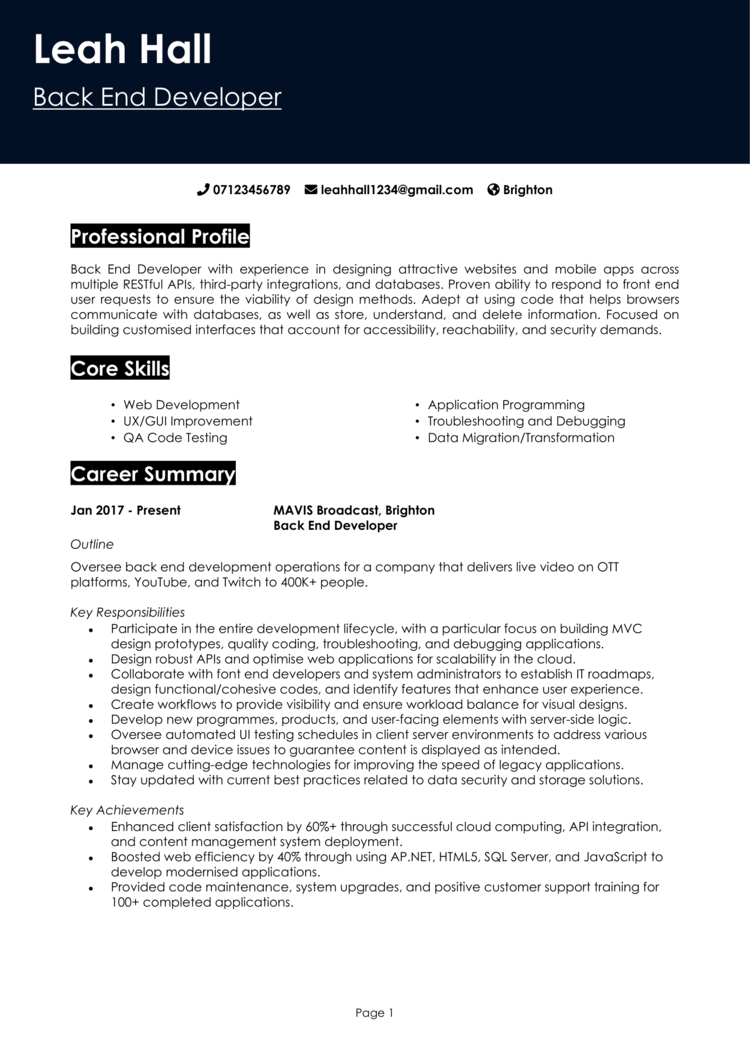
Back End Developer CV example

Lead Developer CV example

WordPress Developer CV example

How to write your Web Developer CV
Learn how to create your own interview-winning Web Developer CV with this simple step-by-step guide.
A Web Developer CV is your chance to showcase your ability to create functional, visually appealing websites that meet user and client needs.
This guide will walk you through writing a CV that highlights your coding experience, technical skills, and innovative approach to development, making you the standout candidate for any role.
Web Developer CV structure


Your CV structure should be as clear and easy to navigate as any well-designed webpage. Recruiters want to see your skills and experience at a glance, so a strong CV layout is key.
Here’s how to structure your Web Developer CV:
- Name and contact info – Contact details are displayed prominently at the top for easy access. Including a picture of yourself is optional but might be beneficial for creative roles.
- Profile – Open with a brief summary of your web development expertise and career highlights.
- Core skills – Provide an overview of your technical skills, from front-end frameworks to back-end databases.
- Work experience – Showcase your professional history in reverse chronological order, focusing on your key contributions and projects.
- Education – List your academic qualifications and any web development awards.
- Additional info – Optionally, mention hobbies and interests in your CV like contributing to open-source projects or attending hackathons that reflect your passion for coding.
How to format your Web Developer CV


A CV format that’s hard to read is like a slow-loading website – it doesn’t matter how great the content is if no one sticks around long enough to see. Keep it neat, professional, and easy to follow – no bugs allowed.
Here’s how to format your Web Developer CV effectively:
- Bullet points – Use concise lines to present your responsibilities and achievements clearly.
- Divide sections – Break up your CV into distinct sections to make it easy for recruiters to find what they need.
- Use a clean font – Choose a professional, readable font that makes your CV look modern and polished.
- Keep it the right length – Two pages are the perfect length to showcase your skills while respecting the recruiter’s time.
How to write a Web Developer CV profile


Now, it’s time for your About Me page. Your CV profile is the headline that should immediately show why you’re the perfect candidate for the role. Convey the benefits you’d be bringing to the table, if the recruiter decided to hire you.
Web Developer CV profile examples
Profile 1
Experienced Web Developer with six years of experience creating responsive websites and web applications for e-commerce businesses. Proficient in HTML, CSS, JavaScript, and frameworks such as React and Angular. Delivered projects that improved site performance by 30 percent and increased user engagement through optimised UI/UX designs.
Profile 2
Dedicated Web Developer with four years of experience in creating custom WordPress sites and plugins for small businesses. Skilled in PHP, MySQL, and SEO optimisation, delivering sites that achieve higher search rankings and increased traffic. Successfully completed over 50 client projects on time and within budget.
Profile 3
Proficient Web Developer with over eight years of expertise in developing enterprise-grade web applications for financial institutions. Skilled in full-stack development using Python, Django, and Vue.js. Led a team to deliver a secure online banking platform that improved transaction speeds by 25 percent.
What to include in your Web Developer CV profile
Here are some tips on what to put in your Web Developer CV profile:
- Where you’ve worked – Share the industries or companies you’ve built websites or applications for, and how long you’ve worked there.
- Your top qualifications – Make sure to note your relevant degrees, certifications, or bootcamp completions.
- Technical expertise – Tell the recruiter which specific frameworks or tools you’ve mastered.
- Programming languages – Web development is a diverse role, so clearly state which coding languages you’re proficient in.
- Types of projects you’ve built – Quickly mention whether you’ve developed e-commerce platforms, landing pages, or full-stack applications.
- User experience contributions – Highlight how you’ve improved user engagement or website performance through your work.
Core skills section


Your CV skills section is like the CSS of your CV – it ties everything together and ensures the recruiter can quickly grasp your technical expertise. Tailor this section to match the role, focusing on the specific frameworks, languages, or tools the employer values most.
Skills to include in a Web Developer CV
- HTML/CSS Proficiency – Building clean, responsive designs using modern web standards.
- JavaScript Expertise – Crafting dynamic, interactive features with frameworks like React and Vue.js.
- Back-End Development – Developing scalable server-side applications using Node.js or Python.
- Database Management – Designing and maintaining databases with MySQL, MongoDB, or PostgreSQL.
- Version Control – Managing code repositories with Git to ensure smooth collaboration.
- API Integration – Connecting websites with third-party services through RESTful APIs.
- Cross-Browser Compatibility – Ensuring websites function seamlessly across all major browsers.
- Performance Optimisation – Speeding up load times with code refactoring and asset compression.
- Mobile-First Development – Creating websites that look and perform well on any device.
- Testing and Debugging – Using tools like Jest or Selenium to ensure websites are bug-free and reliable.
Work experience


Your work experience section is where you demonstrate how you’ve applied your development skills in real-world settings. Whether you’ve worked in-house, freelanced, or contributed to open-source projects, focus on the value you’ve delivered.
Even if your portfolio is more side projects than corporate websites, that’s okay – showing your passion for coding and ability to learn is what matters most. Everyone starts with a blank code editor!
How to format previous jobs in your CV correctly

- Outline – Briefly describe the company or project, your role, and the scope of your contributions.
- Responsibilities – Explain tasks like coding, troubleshooting, or collaborating with designers and stakeholders.
- Achievements – Highlight measurable outcomes, such as improving site speed or increasing user engagement.
Example jobs for Web Developer
Web Developer | DigitalCraft Agency
Outline
Developed custom websites and applications for a creative digital agency serving clients across retail, hospitality, and tech sectors. Focused on delivering visually appealing and user-friendly solutions.
Responsibilities
- Designed and implemented responsive websites using HTML, CSS, and JavaScript frameworks.
- Collaborated with designers and project managers to meet client requirements.
- Optimised website performance, achieving faster load times and improved SEO rankings.
- Integrated third-party APIs to enhance site functionality and user experience.
- Provided ongoing technical support and maintenance for client websites.
Achievements
- Increased website traffic for clients by 20 percent through SEO optimisation.
- Reduced average site load time by 30 percent with efficient coding practices.
- Praised by clients for consistently delivering high-quality projects ahead of deadlines.
Web Developer | CodeFlow Tech
Outline
Built web applications for a software development company specialising in SaaS solutions for small to medium-sized businesses. Focused on improving usability and scalability.
Responsibilities
- Developed and maintained SaaS platforms using React, Node.js, and MongoDB.
- Collaborated with product teams to design intuitive user interfaces.
- Implemented automated testing to ensure application reliability and performance.
- Enhanced security protocols to safeguard user data and comply with GDPR.
- Created technical documentation for APIs and workflows to support development teams.
Achievements
- Reduced app downtime by 15 percent through code optimisation and testing.
- Improved user retention rates by 25 percent with enhanced UX designs.
- Delivered a key project three weeks ahead of schedule, saving £10K in costs.
Web Developer | Innovate Financials
Outline
Developed secure web applications for a financial institution, focusing on user authentication, data security, and system performance. Delivered tools to improve customer interactions and internal workflows.
Responsibilities
- Designed and implemented user-friendly dashboards using Vue.js and Python Django.
- Integrated secure payment gateways and transaction systems into existing platforms.
- Collaborated with cross-functional teams to ensure regulatory compliance.
- Monitored and debugged live applications to maintain optimal performance.
- Provided training for internal teams on new web tools and features.
Achievements
- Improved transaction processing speeds by 25 percent through optimised code.
- Reduced security vulnerabilities by implementing advanced authentication protocols.
- Received recognition from senior management for delivering a seamless online banking tool.
Education section


The education section is where you list your academic qualifications and web development training.
Include degrees, certifications, or bootcamps that demonstrate your expertise. If you’re newer to the field, focus on coursework, personal projects, or internships that showcase your potential.
Always list qualifications in reverse chronological order, starting with the most recent.
The best qualifications to boost a Web Developer CV
- Bachelor’s Degree in Computer Science or Web Development – Covers essential programming concepts and web technologies.
- Certified Web Developer (CIW) – Demonstrates expertise in coding, web design, and site maintenance.
- Full-Stack Development Bootcamp – Intensive training in front-end and back-end development.
- JavaScript Specialist Certification – Validates advanced knowledge of JavaScript frameworks and libraries.
- AWS Certified Developer – Associate – Highlights cloud development skills for scalable applications.