As a web designer looking to work on freelance projects, having an up-to-date CV is so important.
You need an engaging application that highlights relevant and crucial skills like creativity, coding and attention to detail.
But if you’re better with programming languages than real ones, we can help. Below, we’ll teach you how to write a standout application, using our step-by-step guide and freelance web designer CV example.
|
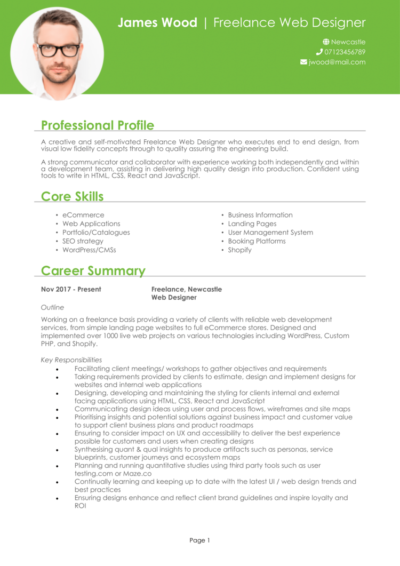
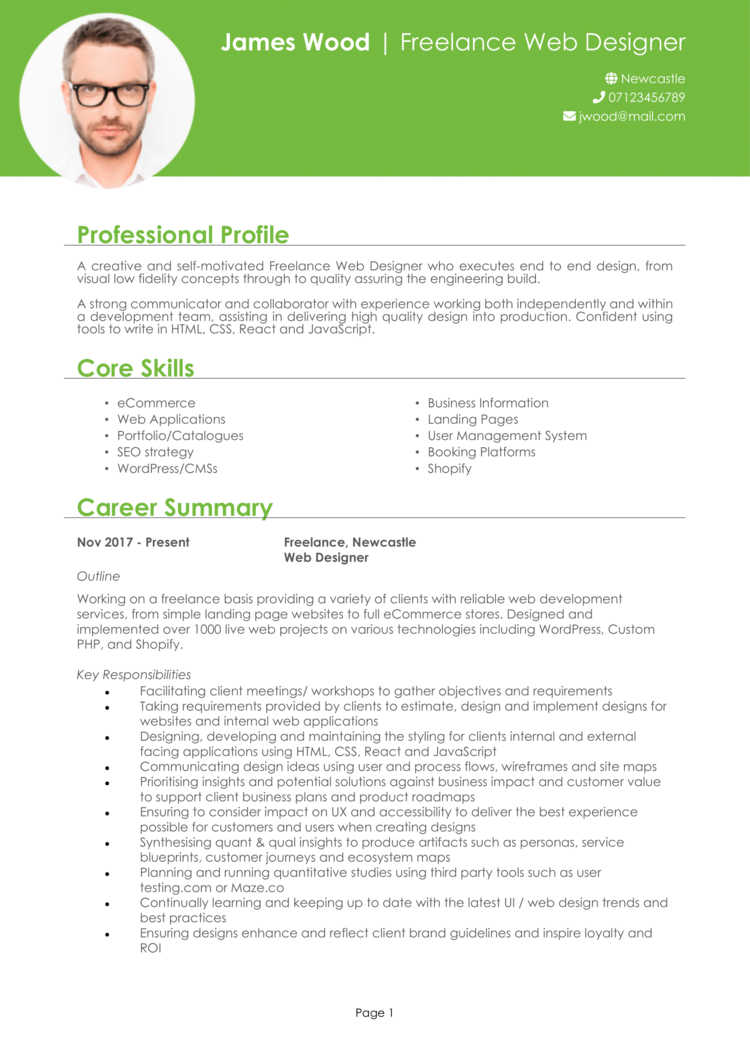
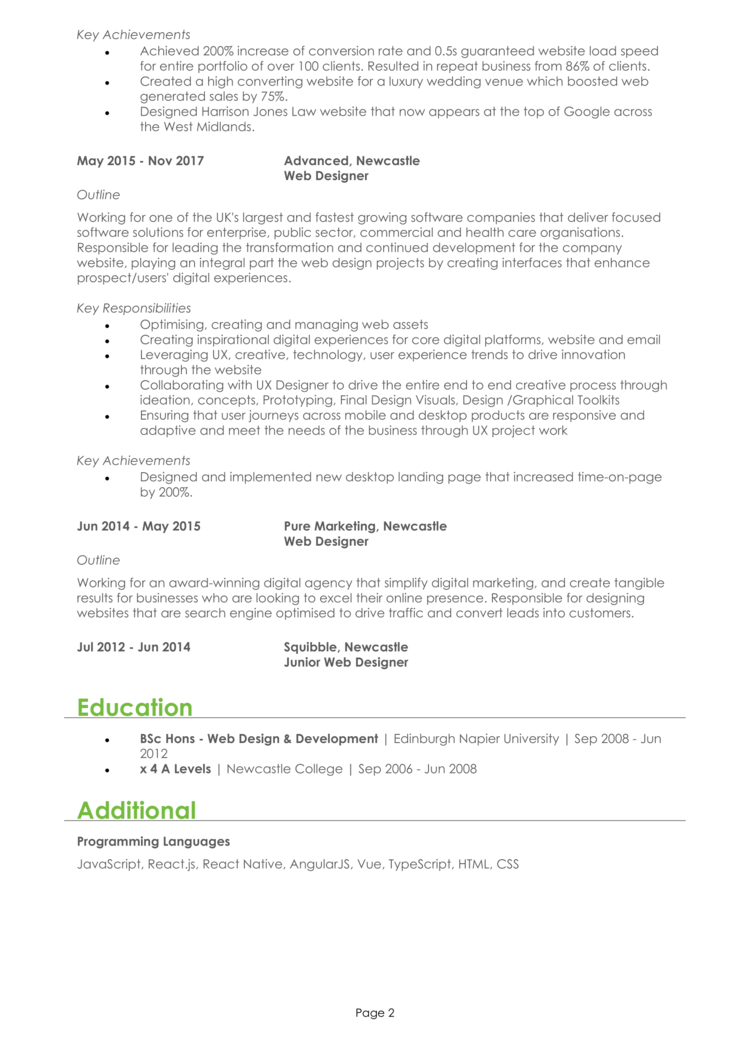
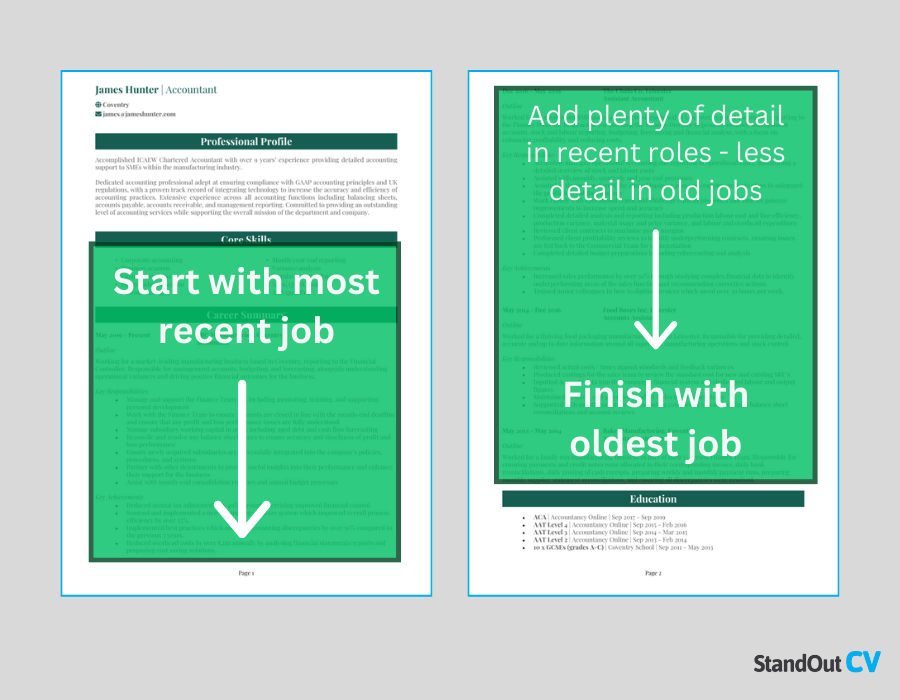
Freelance Web Designer CV example
This is a good example of a Freelance Web Designer CV which contains all of the information that a hiring manager will need to be impressed, and presents it in a well- structured, easy-to-read format.
Take some time to study and understand this CV, and refer to it throughout the writing of your own CV for best results.


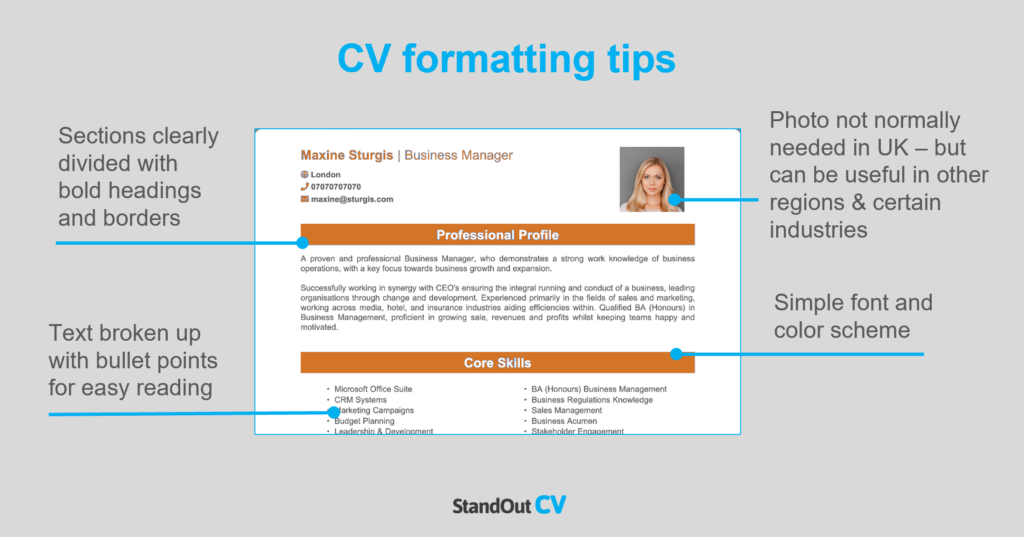
Freelance Web Designer CV layout and format
If you focus purely on the written content of your CV but ignore the style and layout, your efforts could end up wasted.
No matter how suitable you are for the role, no recruiter wants to spend time squinting and trying to navigate a badly designed and disorganised CV.
Instead, make sure to organise your content into a simple structure and spend some time formatting it for ease of reading – it will ensure every recruiter and hiring manager can read your CV with ease.
Tips for formatting your Freelance Web Designer CV
- Length: Two sides of A4 makes for the perfect CV length, though one page is okay for less experienced applicants. This forces you to make sure that every single sentence adds value to your CV and ensures you avoid unnecessary info.
- Readability: Help out time-strapped recruiters by formatting your CV for easy reading. Using lots of bullet points and lists will help them to skim through your info, while clearly formatted headings will allow them to navigate towards the content which is most useful to them.
- Design: The saying ‘less is more’ couldn’t be more applicable to CVs. Readability is key, so avoid overly complicated designs and graphics. A subtle colour palette and easy-to-read font is all you need!
- Photos: Headshot photos aren’t required in a CV by most employers, but some creative and artistic industries like to see them. If you decide to include one, make sure you look smart and professional in the picture.
Quick tip: Creating a professional CV style can be difficult and time-consuming when using Microsoft Word or Google Docs. To create a winning CV quickly, try our quick-and-easy CV Builder and use one of their eye-catching professional CV templates.
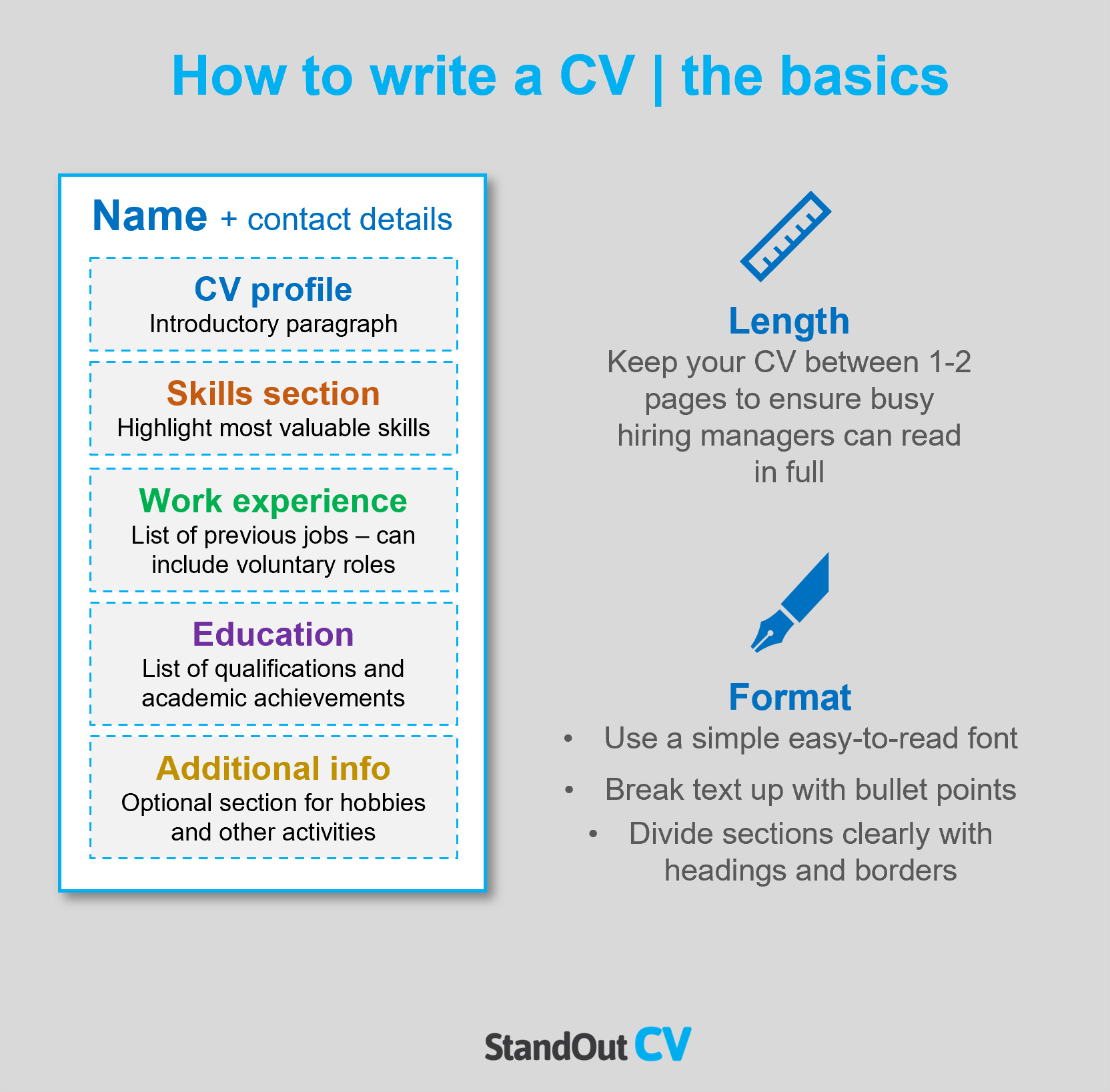
CV structure
When writing your own CV, break up your CV content into the following key sections:
- Name and contact details – Place them at the top of your CV, so that employers can easily get in touch.
- CV profile – A punchy sales pitch of your key experience, skills and achievements to reel readers in.
- Core skills section – A bullet-pointed snapshot of your abilities.
- Work experience – A well-structured list of your relevant work experience.
- Education – An overview of any relevant qualifications or professional training you have.
- Hobbies and interests – A short description of any relevant hobbies or interests (optional).
Now you understand the basic layout of a CV, here’s what you should include in each section of yours.
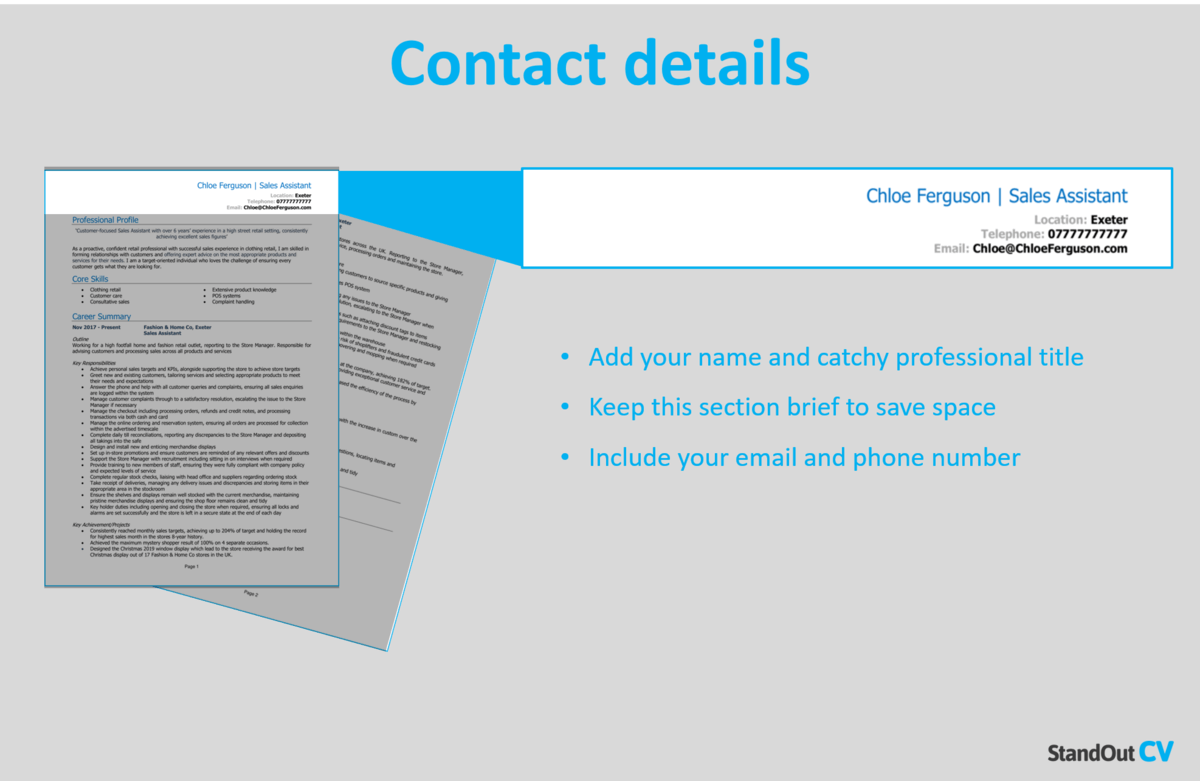
Contact Details
Make it easy for recruiters to get in touch, by heading your CV with your contact details.
There’s no need for excessive details – just list the basics:
- Mobile number
- Email address – Use a professional address with no nicknames.
- Location – Just write your general location, such as ‘London’ or ‘Cardiff’ – there’s no need to put your full address.
- LinkedIn profile or portfolio URL
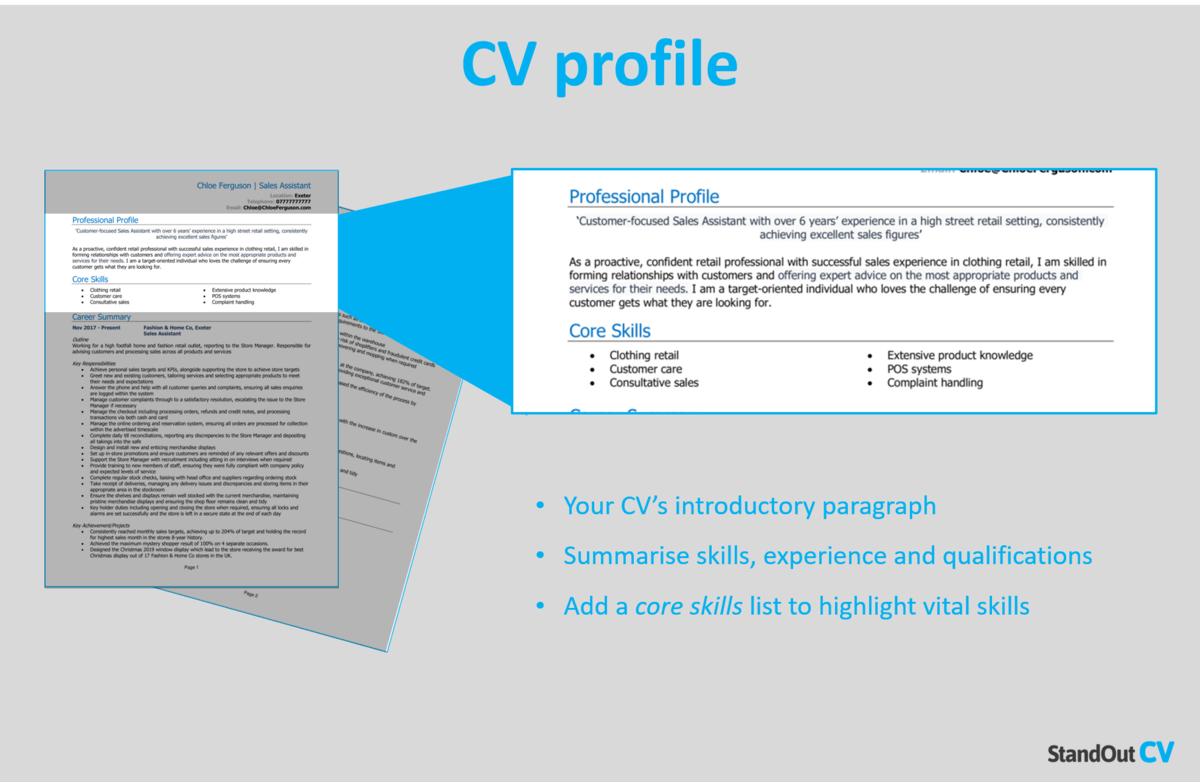
Freelance Web Designer CV Profile
To immediately capture the attention of recruiters, begin your CV with a powerful profile (or personal statement for junior applicants).
This is a brief introductory paragraph that summarises your skills, experience, and knowledge.
It should position you as the ideal candidate for the job and encourage recruiters to read on.
CV profile writing tips:
- Make it short and sharp: Recruiters are busy, so to ensure your profile is actually read, it’s best to keep it short and snappy. 3-5 punchy lines makes for the perfect profile.
- Tailor it: If recruiters don’t see your suitability within a few seconds, they may close your CV straight away. Your CV profile should closely match the essential requirements listed in the job ad, so make sure to review them before you write it.
- Don’t add an objective: Leave your career objectives or goals out of your profile. You only have limited space to work with, so they’re best suited to your cover letter.
- Avoid generic phrases: Focus on fact, not fluff. Phrases like “Committed and enthusiastic thought-leader” and “Dynamic problem solver” might sound fancy, but they’ll do nothing for your application. Not only do they sound cheesy, but they have no substance – stick to real skills and facts
Example CV profile for Freelance Web Designer
What to include in your Freelance Web Designer CV profile?
- Experience overview: Demonstrate your suitability for your target jobs by giving a high level summary of your previous work work experience, including the industries you have worked in, types of employer, and the type of roles you have previous experience of.
- Targeted skills: Highlight your skills which are most relevant to Freelance Web Designer jobs, to ensure that recruiters see your most in-demand skills as soon as they open your CV.
- Key qualifications: If you have any qualifications which are highly relevant to Freelance Web Designer jobs, then highlight them in your profile so that employers do not miss them.
Quick tip: If you are finding it difficult to write an attention-grabbing CV profile, choose from hundreds of pre-written profiles across all industries, and add one to your CV with one click in our quick-and-easy CV Builder. All profiles are written by recruitment experts and easily tailored to suit your unique skillset.
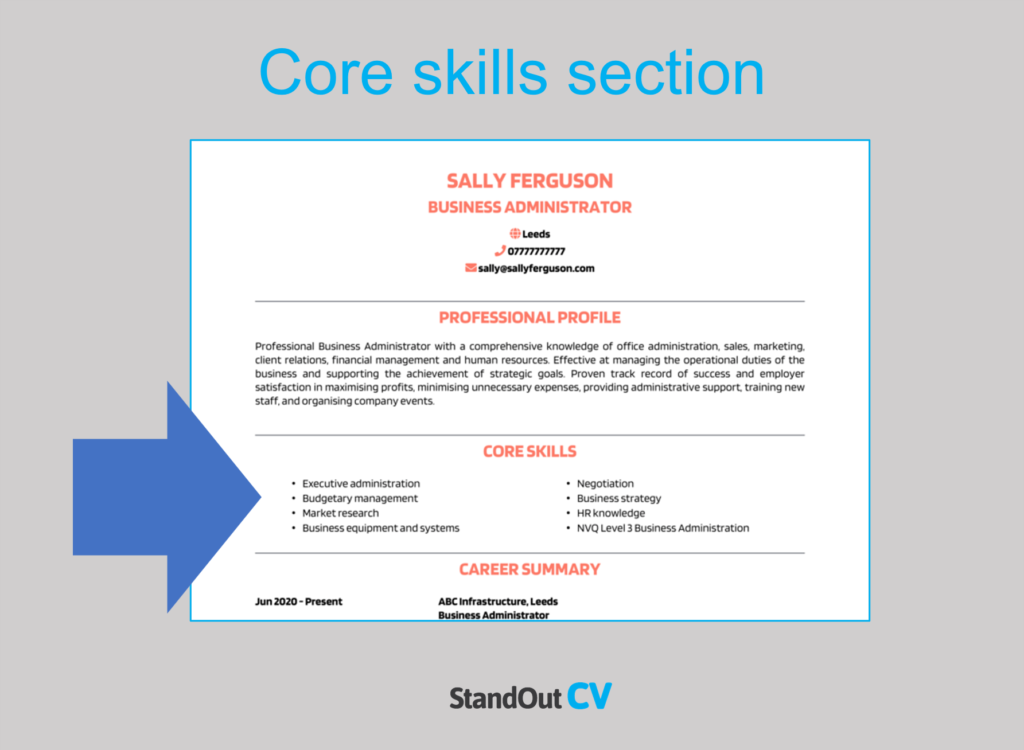
Core skills section
Underneath your profile, write a core skills section to make your most relevant skills jump off the page at readers.
It should be made up of 2-3 columns of bullet points of your relevant skills.
Before you do this, look over the job description and make a list of any specific skills, specialisms or knowledge required.
Then, make sure to use your findings in your list. This will paint you as the perfect match for the role.
Important skills for your Freelance Web Designer CV
Proficiency in HTML, CSS and JavaScript – Writing clean, well-structured and efficient code for building responsive and interactive web pages and applications.
UX/UI Design – Utilising knowledge of user-centric design principles and ability to create wireframes, prototypes, and intuitive interfaces that optimize user experience.
Design Software Proficiency – Proficiency in Adobe Creative Suite, Sketch, or other design tools for creating layouts, graphics, and typography for web design projects.
Search Engine Optimization (SEO) – Utilising knowledge of SEO best practices and ability to optimise web content for search engine visibility.
Responsive Design – Designing web pages and applications that are optimised for viewing across multiple devices and screen sizes.
Project Management – Managing timelines, budgets, and resources for web design projects, and communicating effectively with clients and stakeholders.
Quality Control – Ensuring that all elements of web design, including text, graphics, and interactive features, are consistent, error-free, and meet client specifications.
Stakeholder Communication – Communicating effectively with clients, team members, and stakeholders, including explaining technical concepts in non-technical terms.
Data Analytics – Analysing web traffic data, user feedback, and other metrics to make data-driven design decisions and improve website performance.
Continuous Learning – Remaining up to date with the latest trends, technologies, and best practices in web design.
Quick tip: Our quick-and-easy CV Builder has thousands of in-demand skills for all industries and professions, that can be added to your CV in seconds – This will save you time and ensure you get noticed by recruiters.


Work experience section
By this point, employers will be keen to know more detail about you career history.
Starting with your most recent role and working backwards, create a snappy list of any relevant roles you’ve held.
This could be freelance, voluntary, part-time or temporary jobs too. Anything that’s relevant to your target role is well-worth listing!
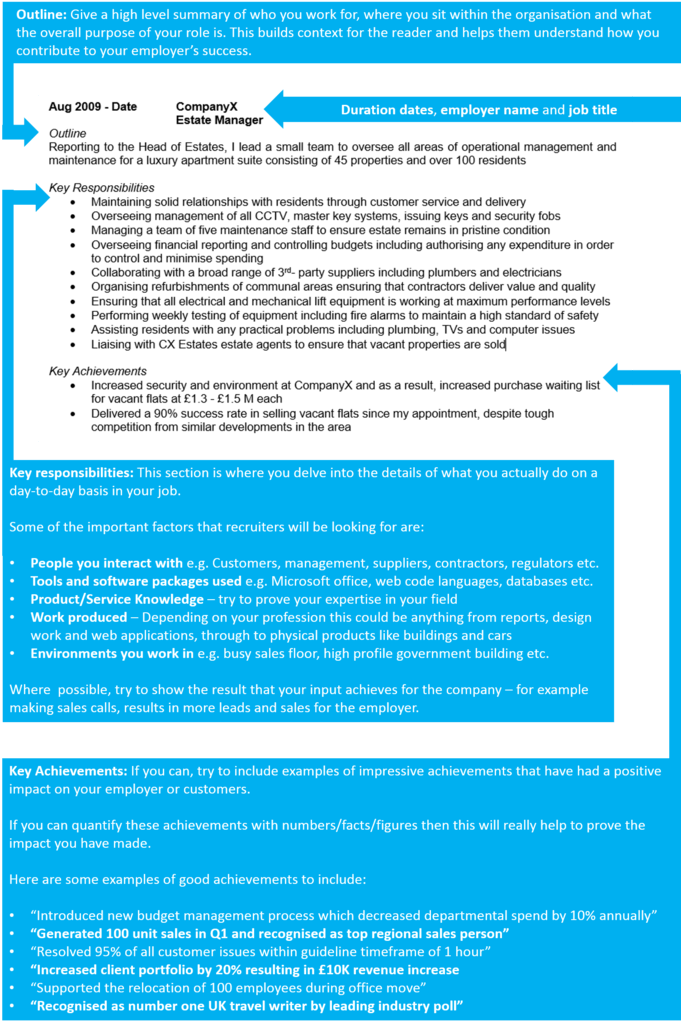
Structuring each job
The structure of your work experience section can seriously affect its impact.
This is generally the biggest section of a CV, and with no thought to structure, it can look bulky and important information can get lost.
Use my 3-step structure below to allow for easy navigation, so employers can find what they are looking for:
Outline
Start with a solid introduction to your role as a whole, in order to build some context.
Explain the nature of the organisation you worked for, the size of the team you were part of, who you reported to and what the overarching purpose of your job was.
Key responsibilities
Follow with a snappy list of bullet points, detailing your daily duties and responsibilities.
Tailor it to the role you’re applying for by mentioning how you put the target employer’s desired hard skills and knowledge to use in this role.
Key achievements
Round up each role by listing 1-3 key achievements, accomplishments or results.
Wherever possible, quantify them using hard facts and figures, as this really helps to prove your value.
Sample job description for Freelance Web Designer CV
Outline
Working on a freelance basis providing a variety of clients with reliable web development services, from simple landing page websites to full eCommerce stores. Designed and implemented over 1000 live web projects on various technologies including WordPress, Custom PHP, and Shopify.
Key Responsibilities
- Facilitating client meetings/workshops to gather objectives and requirements
- Taking requirements provided by clients to estimate, design and implement designs for websites and internal web applications
- Designing, developing, and maintaining the styling for clients internal and external facing applications using HTML, CSS, React and JavaScript
- Communicating design ideas using user and process flows, wireframes and site maps
Quick tip: Create impressive job descriptions easily in our quick-and-easy CV Builder by adding pre-written job phrases for every industry and career stage.
Education and qualifications
Next up, you should list your education and qualifications.
This can include your formal qualifications (a degree, A-Levels and GCSEs), as well as sector-specific Freelance Web Designer qualifications and/or training.
While school leavers and recent grads should include a lot of detail here to make up for the lack of work experience, experienced candidates may benefit from a shorter education section, as your work experience section will be more important to recruiters.
Hobbies and interests
Although this is an optional section, it can be useful if your hobbies and interests will add further depth to your CV.
Interests which are related to the sector you are applying to, or which show transferable skills like leadership or teamwork, can worth listing.
On the other hand, generic hobbies like “going out with friends” won’t add any value to your application, so are best left off your CV.


Once you’ve written your Freelance Web Designer CV, you should proofread it several times to ensure that there are no typos or grammatical errors.
With a tailored punchy profile that showcases your relevant experience and skills, paired with well-structured role descriptions, you’ll be able to impress employers and land interviews.
Good luck with your next job application!