Do you have the creativity to design stunning user interfaces and the technical skills to make them work seamlessly?
As a Front End Developer, you’re the architect of every web visitor’s first impression. But before you can impress users with sleek designs and smooth functionality, you need to impress recruiters with a CV that shows your coding expertise and design flair.
This guide, complete with Front End Developer CV examples, will help you create a CV that highlights your technical skills, creativity, and knack for crafting engaging user experiences.
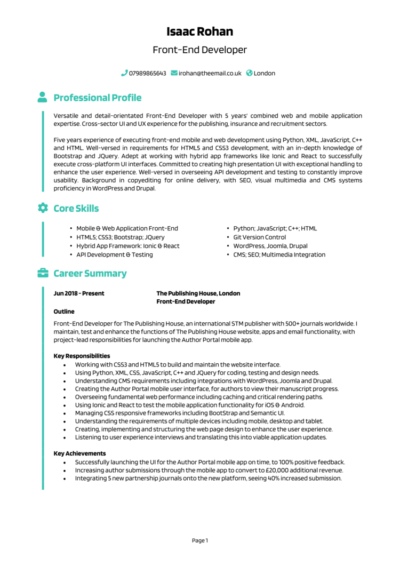
Front End Developer CV

Junior Front End Developer CV

Front End Web Developer CV

How to write your Front End Developer CV
Learn how to create your own interview-winning Front End Developer CV with this simple step-by-step guide.
A Front End Developer CV is more than just a list of skills and projects – it’s your chance to showcase your ability to combine aesthetics with functionality. Employers want someone who can design intuitive interfaces while ensuring the back-end code is rock solid.
This guide will walk you through writing a CV that showcases your experience, technical proficiencies, and creativity in a way that grabs recruiters’ attention.
The best way to structure your Front End Developer CV


A Front End Developer’s CV should be as polished and user-friendly as the websites and applications you create. Recruiters need to see your skills and experience at a glance, with no glitches or unnecessary complexities.
Here’s how to structure your Front End Developer CV:
- Name and contact details – Position personal details clearly at the top of your CV so employers can easily reach out. Including a photo is entirely up to you, but it’s not required for most roles.
- Profile – Open with a snapshot of your technical expertise, creative achievements, and user-focused design philosophy that immediately draws in the reader.
- Core skills – Highlight abilities like responsive design, JavaScript frameworks, and UI/UX development.
- Work experience – Outline your career history starting with your most recent roles, focusing on project outcomes and your contributions.
- Education – Show off all your academic qualifications, bootcamps, or certifications like React or Angular training.
- Additional info – Optionally, mention hobbies and interests that reflect your creativity, like graphic design or coding challenges.
Front End Developer CV format


Your CV should look as good as the websites you create. If it’s clunky or hard to read, don’t expect a recruiter to click through. A professional format ensures recruiters focus on your skills, not your visual mistakes.
Here’s how to format your Front End Developer CV:
- Bullet points – Break responsibilities and accomplishments into short, scannable phrases that pack a punch.
- Divide sections – Use logical headings and clean formatting to make your CV effortless to navigate.
- Use a clean font – Always prioritise professionalism, with a font and layout that reflects your design sensibilities.
- Keep it the right length – 2 pages are ideal to balance showing off your skills and keeping the recruiter’s interest.
CV profile for a Front End Developer


Your CV profile is your opening pitch – a bit like a website’s hero banner. Make sure it’s eye-catching, on-brand, and loads in under three seconds. For a Front End Developer, it’s your chance to show you can design and code with precision and style.
Front End Developer CV profile examples
Profile 1
Proficient Front End Developer with five years of experience building responsive and user-friendly web applications. Skilled in HTML, CSS, JavaScript, and frameworks like React and Angular. Focused on creating seamless user experiences and optimising application performance.
Profile 2
Creative Front End Developer with three years of experience designing and implementing intuitive interfaces for e-commerce platforms. Proficient in Vue.js, SASS, and Webpack, with a strong understanding of cross-browser compatibility and accessibility standards.
Profile 3
Dedicated Front End Developer with over seven years of expertise in developing enterprise-level applications. Skilled in React, TypeScript, and GraphQL, with a passion for delivering scalable and maintainable front-end architectures. Experienced in Agile workflows and collaborative team environments.
What to include in your Front End Developer CV profile
Here are some tips on what to include to make your profile pop like a perfectly executed hover animation.
- Where you’ve worked – Say which agencies, startups, or companies where you’ve delivered front-end solutions.
- Your top qualifications – Highlight your degrees or certifications in web development, computer science, or design.
- Key skills – Include the most pertinent proficiencies like JavaScript, React, CSS, and responsive design.
- Project highlights – Reference significant projects, such as redesigning a company’s website or creating a mobile-friendly app.
- UI/UX expertise – Mention your ability to enhance user experience and interface design.
Presenting your core skills


Your core skills section is your CV’s quick-access menu, giving recruiters a snapshot of your technical and creative capabilities.
For Front End Developers, this section should focus on coding languages, frameworks, and design tools. Tailor it to the job description to ensure you’re showcasing the skills most relevant to the role.
Top skills for your Front End Developer CV
- HTML, CSS, and JavaScript – Proficient in coding responsive and interactive web pages.
- UI/UX Design – Creating intuitive, user-friendly interfaces for web and mobile applications.
- Frameworks and Libraries – Experienced in React, Angular, Vue.js, or similar frameworks.
- Responsive Design – Ensuring websites and apps work seamlessly across devices.
- Version Control – Proficient in Git for collaborative development and version tracking.
- Cross-Browser Compatibility – Optimising designs to work across all major browsers.
- API Integration – Connecting front-end interfaces with back-end systems.
- Performance Optimisation – Reducing page load times and improving user experience.
- Graphic Design Tools – Skilled in tools like Figma and Sketch for prototyping.
- Testing and Debugging – Ensuring code quality and functionality through comprehensive testing.
How to present your work experience on your CV


Your work experience section is where you demonstrate your ability to bring concepts to life – think of it as your personal GitHub readme. Highlight the projects you’ve worked on, the technologies you’ve used, and the impact you’ve had on the organisations you’ve worked for.
List your roles in reverse chronological order, focusing on measurable outcomes and technical contributions.
How to structure jobs

- Outline – Provide a brief overview of the organisation, your role, and the types of projects you’ve worked on.
- Responsibilities – Highlight tasks like developing responsive interfaces, collaborating with designers, or optimising performance. Use action verbs like “developed,” “designed,” or “implemented.”
- Achievements – Showcase measurable results, such as improving website performance, increasing user engagement, or delivering projects ahead of schedule. Use numbers wherever possible to add impact.
Example jobs for Front End Developer
Front End Developer | TechFusion Solutions
Outline
Developed and maintained responsive web applications for a SaaS company, focusing on delivering exceptional user experiences. Collaborated with design and backend teams to create high-performing and visually appealing interfaces.
Responsibilities
- Built reusable components and front-end libraries using React and TypeScript.
- Optimised web applications for maximum speed and scalability.
- Integrated RESTful APIs and ensured seamless communication between front-end and backend services.
- Implemented best practices for cross-browser compatibility and mobile responsiveness.
- Conducted code reviews and maintained detailed documentation for front-end projects.
Achievements
- Improved page load times by 30 percent through efficient code optimisation.
- Delivered a new dashboard interface that increased user engagement by 20 percent.
- Reduced bug occurrences by 15 percent through rigorous testing and quality assurance practices.
Front End Developer | Eshop Innovate
Outline
Designed and implemented user-centric interfaces for an e-commerce platform, focusing on enhancing the shopping experience and driving conversions. Worked closely with the marketing team to implement UI changes based on customer feedback.
Responsibilities
- Developed dynamic and interactive features using Vue.js and JavaScript.
- Created custom CSS animations and transitions for an engaging user experience.
- Optimised the website for SEO and ensured adherence to accessibility standards (WCAG).
- Integrated third-party tools and plugins to enhance site functionality.
- Maintained and updated front-end codebase to align with evolving business needs.
Achievements
- Increased conversion rates by 25 percent by redesigning the checkout process.
- Improved site performance scores by 20 percent through front-end optimisation.
- Recognised for delivering a mobile-first redesign that boosted mobile traffic by 35 percent.
Front End Developer | NextLevel Software
Outline
Developed and maintained front-end components for an enterprise-level application, focusing on scalability and performance. Collaborated with cross-functional teams in an Agile environment.
Responsibilities
- Implemented scalable front-end architectures using React and Redux.
- Integrated GraphQL APIs for efficient data fetching and improved app performance.
- Developed reusable UI components for consistent branding and faster development cycles.
- Worked closely with QA teams to ensure bug-free releases through automated testing.
- Participated in Agile sprints, contributing to planning, review, and retrospectives.
Achievements
- Reduced app load times by 40 percent through advanced caching strategies.
- Enhanced developer productivity by creating a reusable component library.
- Received recognition for successfully delivering a complex project two weeks ahead of schedule.
Education section


The education section should showcase your foundational training in development and design. Include degrees, bootcamps, or certifications that demonstrate your expertise.
List your qualifications in reverse chronological order, starting with the most recent.
What are the best qualifications for a Front End Developer CV?
- Bachelor’s Degree in Computer Science or Web Development – A strong foundation in programming and design principles.
- Responsive Web Design Certification – Training in creating mobile-first, adaptive layouts.
- React Developer Certification – Validates proficiency in one of the most in-demand JavaScript frameworks.
- Google Mobile Web Specialist Certification – Demonstrates expertise in mobile-friendly design.
- JavaScript Algorithms and Data Structures Certification – Advanced training in JavaScript fundamentals.